Vores anden workshop gik ud på at bruge vores nylærte færdigheder og værktøjer til brugertest og UI/UX design. Vi skulle designe en app grupper, så vi lærte om både konceptudvikling og processen bag at designe en app. Se det færdige resultat her.
Workshop opgavebeskrivelse
Formål med workshoppen:
I løbet af workshoppen skal hver gruppe gennemløbe 3 iterationer af en løsning på et multimedieprodukt. For hver iteration skal produktet testes og herefter forbedres i forhold til feedback fra testen.
Det endelige resultat skal dokumenteres på din personlige procesportfolie, hvor processen fra hver iteration visualiseres.
Tidsplan:
8.15 – 11.30: Idéudvikling og 1. version af prototype
11.30: Deadline til 1. Version med Adobe XD link
11.30 – 12.15: Frokost
12.15 – 13.00 Give feedback til hinanden. Lav en brugertest på minimum 3 forskellige mennesker. Husk at dokumentere testen.
13.00 – 15.30 Implementering af test resultater og 2.version laves

Vores gruppe bestod af 4 medlemmer:
- Emil
- Julie
- Rama
- Tobias
Idéprocess
Vi startede med at brainstorme vores app. Vi valgte målgruppen ældre mennesker, og kom frem til at formålet med vores app, var at hjælpe ældre med det sociale – altså at give dem mulighed for at finde andre ældre, som også har samme problemer med ensomhed som dem selv, og også at give dem mulighed for at deltage i arrangementer og begivenheder.
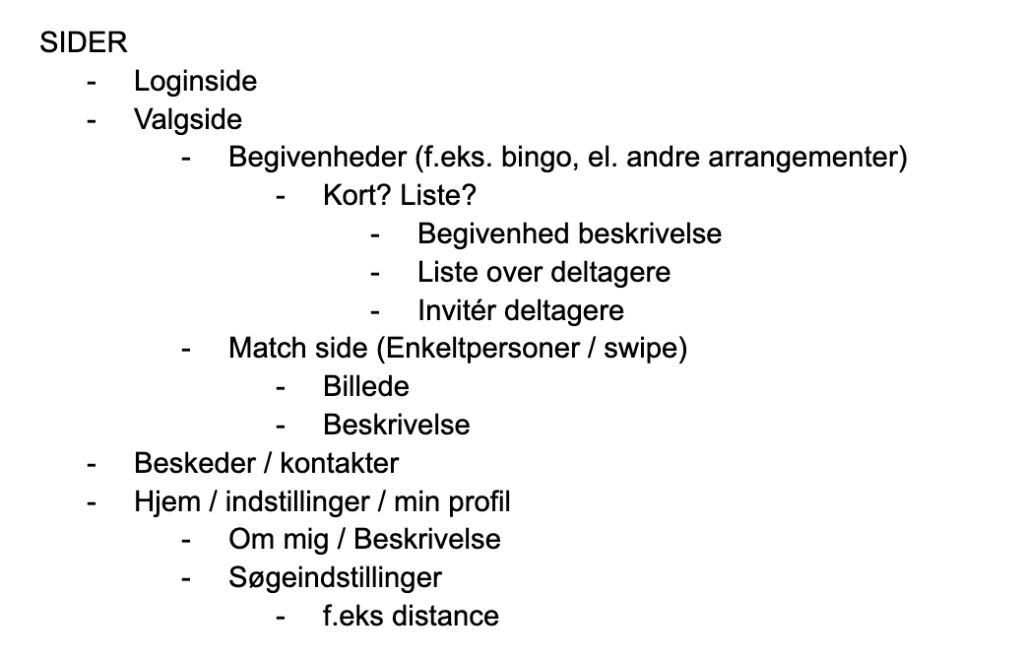
Da vi havde fundet frem til formålet med vores app, gik vi i gang med at skrive en sidestruktur op.

Vores oversigt her indeholdte alle sider, undersider og nogle af deres funktioner, for at give os et klart overblik over brugerrejsen.

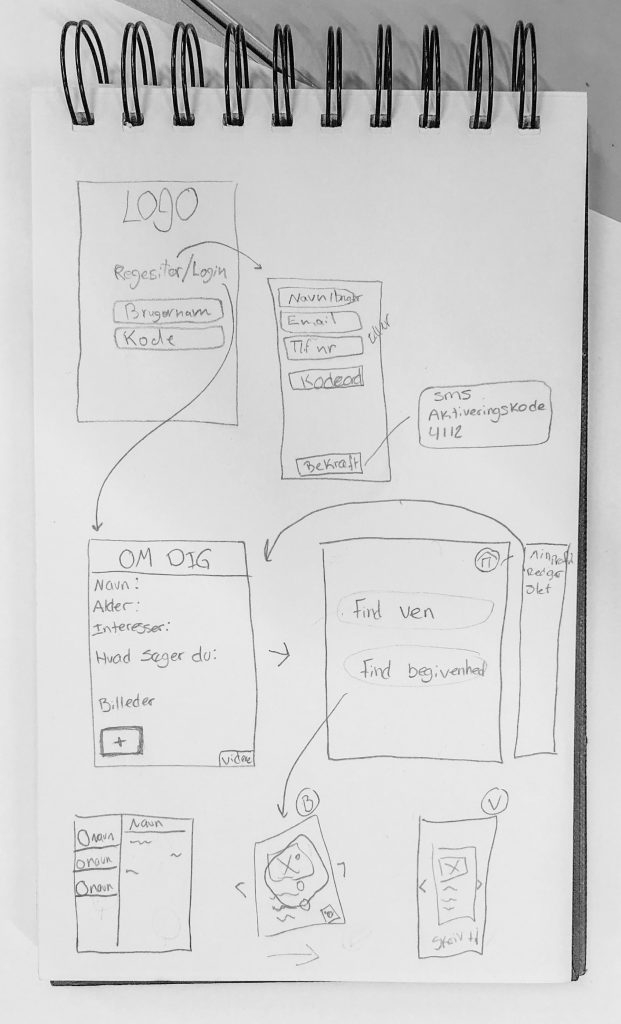
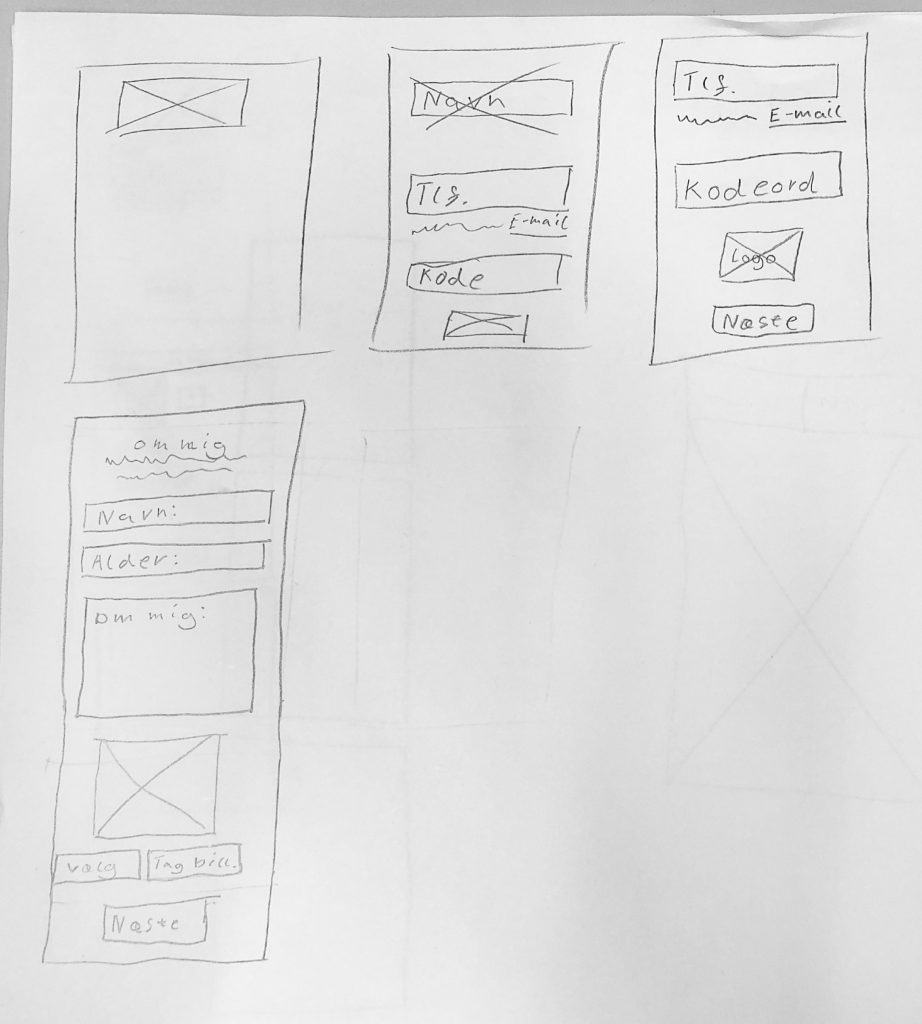
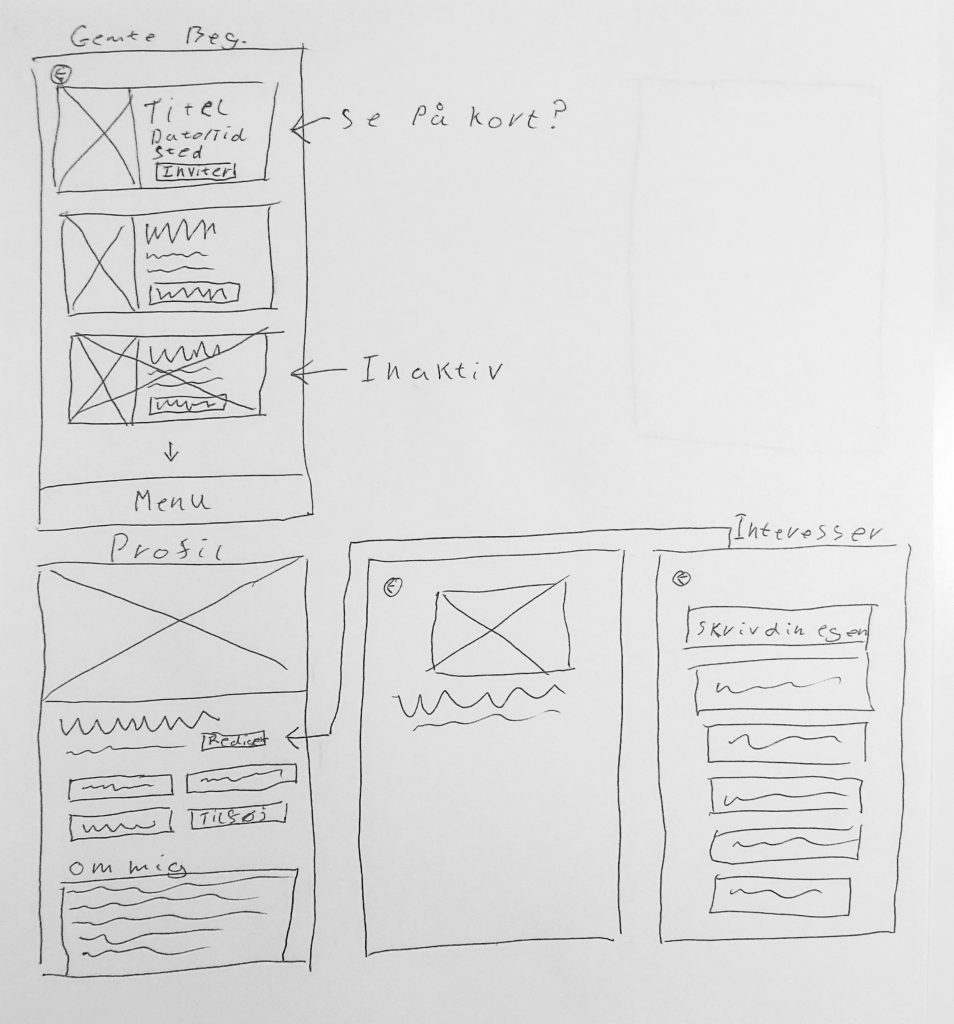
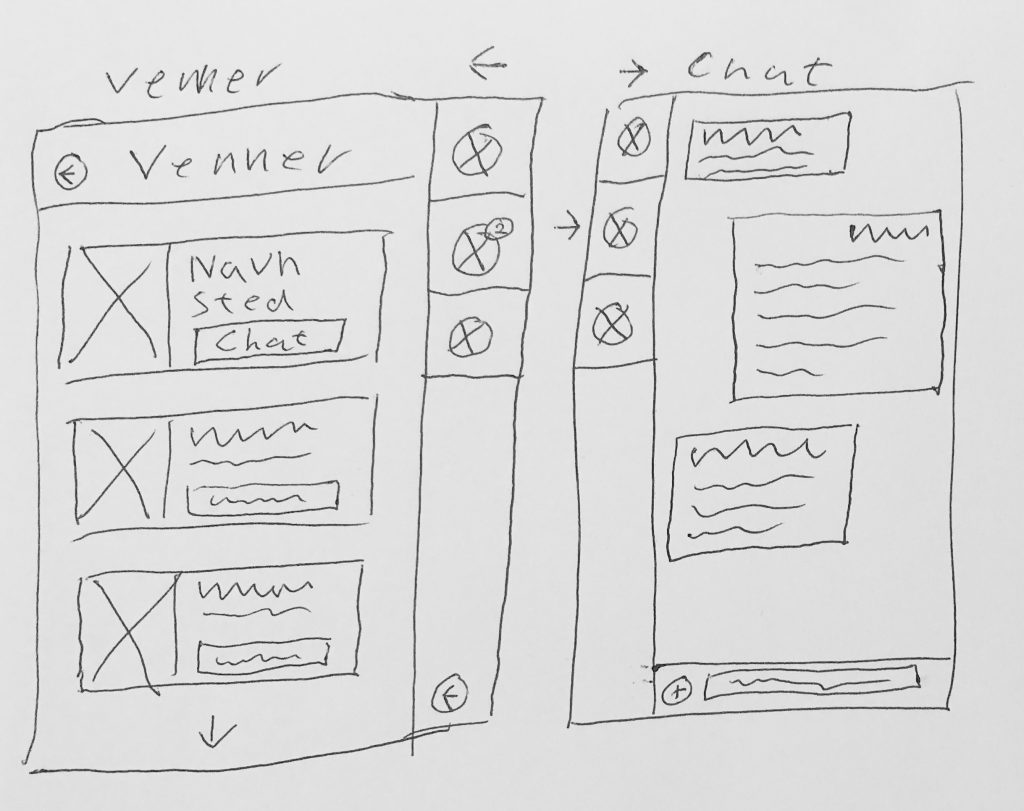
Vi brugte vores sidestruktur til at lave en hurtig sketch over layout og andre tanker om funneling og indhold flere sider.
Vores sketch blev brugt som udgangspunkt, da vi gik i gang med vores wireframe og prototype.



Vi lavede nogle lo-fi wireframes på flere af vores forskellige sider og planlagde indhold, tekst, billeder, mm. Vi havde nem navigation og brugervenlighed med i tankerne, da vi lavede wireframes, for at appen ville føles naturlig at bruge, og tog inspiration fra andre forskellige apps, som ældre tit også ville være bekendte med, som f.eks. Messenger, og lign.
Prototype 1

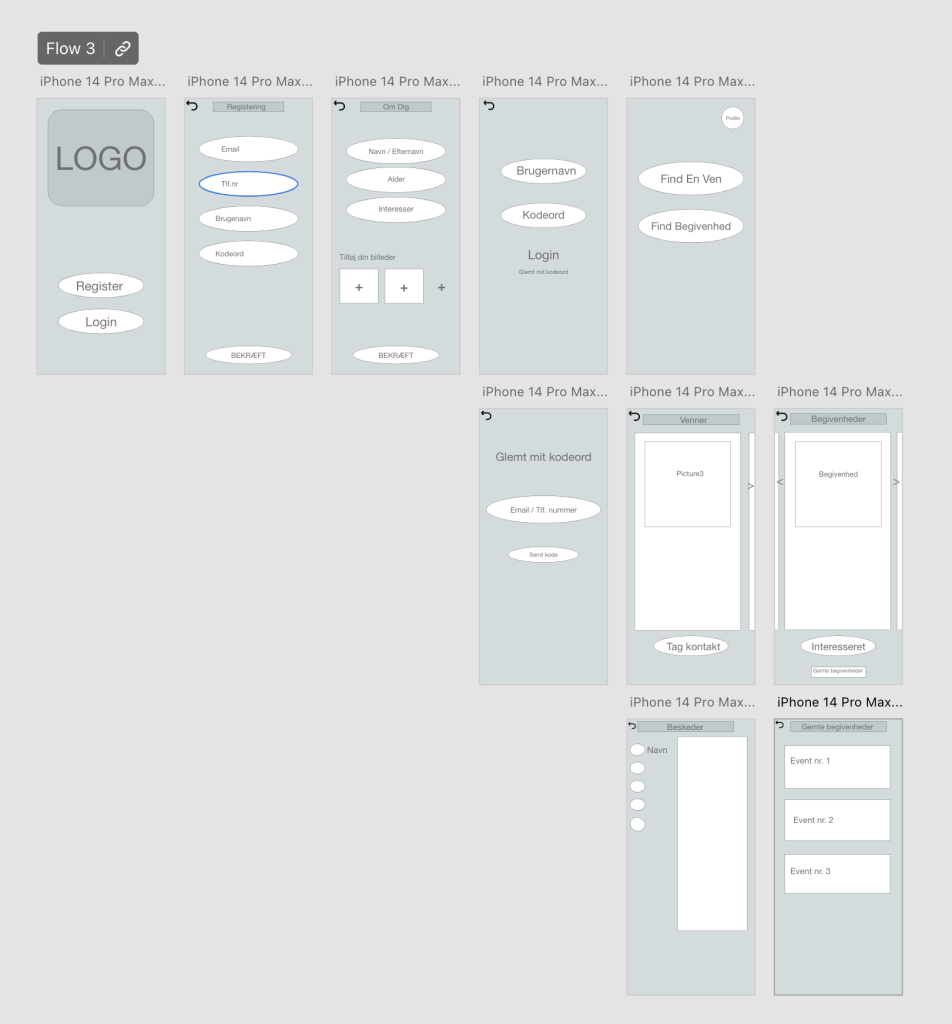
Efter vi havde lavet vores brainstorm, sketch og wireframe, begyndte vi på en første prototype. Denne ville blive brugt til brugertest og layout.
Brugertest 1
Vi brugertestede 5 personer i vores første brugertest, hvor vi fik meget feedback, som vi brugte fremadrettet. Dette inkludere alt lige fra visuelt design, til brugeroplevelsen. Alle vores brugertest blev udført ved hjælp af CTA (Concurrent Thinking Aloud) og RP (Retrospective Probing).
Flere af vores brugere rapporterede mangel på billeder, uforståelig tekst, forskellige genvejsknapper til navigation, tilgængelighedsfunktioner (f.eks. valg af køn), mm. Vi implementerede disse ændringer i anden prototype.
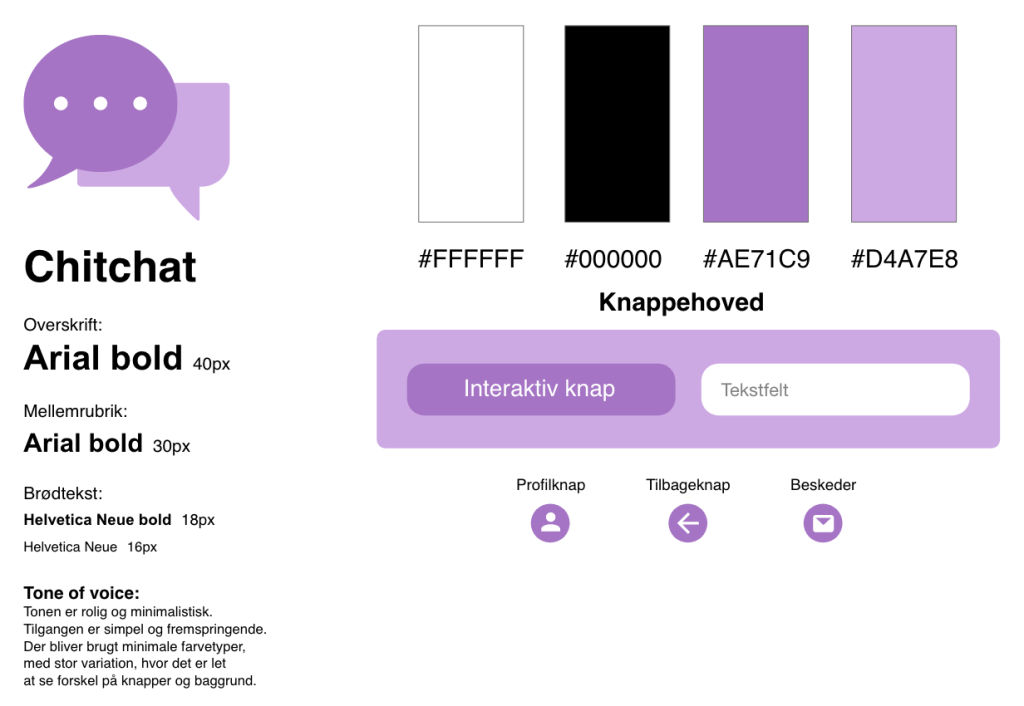
Moodboard & style tile

Vores moodboard bestod af en samling af billeder, som skulle sætte den overordnede tone for det visuelle udtryk på appen – glade, gamle mennesker, i sociale sammenhæng.

Vores style tile var en oversigt over alle resourcer vi brugte i appen. Alle skrifttyper, farver, knapper, ikoner, og andre elementer, plus logo. Vores primære farve blev en mild lilla, da vi brugte elimineringsmetoden til at finde en rolig farve der ikke var for forstyrrende for ældre mennesker, som f.eks. blå eller rød.
Vi brugte Helvetica og Arial, da det er de mest brugte skrifttyper, som også har nem læsbarhed i de fleste størrelser. Vi brugte også velkendte ikoner, som var inspireret af andre apps.
Vi valgte at bruge den sidste tid på skolen til at tilrettelægge vores style tile, så vi havde det visuelle udtryk på plads, og kunne bare tilføje vores rettelser fra brugertestende, samt visuelt redesign af vores første prototype.
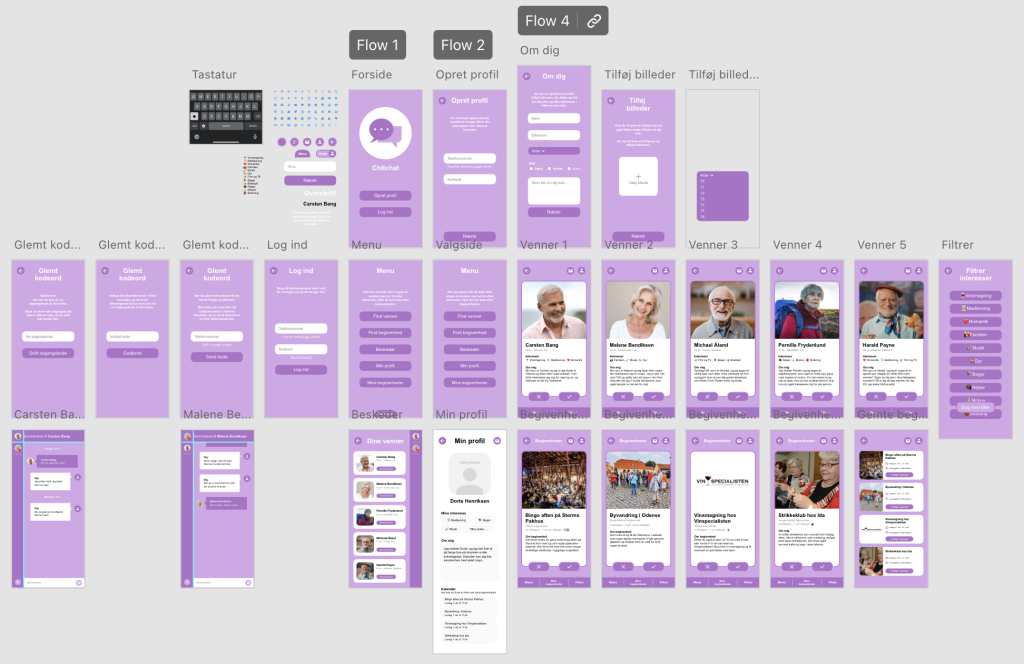
Prototype 2

Med feedback fra vores første brugertest, og vores visuelle identitet på plads, gik vi i gang med vores anden prototype. Vi lavede en lang tjekliste over alle de sider vi skulle have med, plus alle ændringer og al feedback fra vores første omgang brugertest.
Vores anden prototype kan deles op i 5 forskellige stadier: Sign up/log ind, valgsiden, match siden/begivenheder, venneliste og chatrum. Dettet var vores funnel og struktur. Vi havde stor fokus på brugerrejsen og antal trin for at nå den side du har brug for. For at nå f.eks. chatsiden, skal du kun gennem log ind, ind på menuen, beskeder og så vælge en chat med én af dine venner – Appen ville også blivev stående på den sidste side, hvis ikke den bliver lukket ned.
Efter vi havde designet prototype 2, manglede vi kun at brugerteste den igen. Efter 4 nye brugertest, implementerede vi nogle sidste ændringer, f.eks. tilbageknap på chatsiden, udvidet menu, nogle forskellige tilgængelighedsfunktioner og ændret nogle tekster for læsbarhed.
Efter anden omgang rettelser, besluttede vi os for at aflevere, både pga. deadline, men også fordi størstedelen af det feedback vi fik fra anden omgang brugertest, omhandlede sig mest om det visuelle design. Der var ikke nogen store strukturændringer i brugerrejsen, ikke ligesom første omgang brugertest. Jo flere brugertest vi lavede, desto mindre rettelser ville vi kunne lave.
Resultat & reflektioner
Se det færdige resultat her. Hele workshoppen var en meget læringsrig proces, og jeg lærte meget om brugerrejser og UX design, wireframes, prototyper, mm.
Undervejs i projektet har der været lidt problemer med arbejdsfordeling og kommunikation. Selvom vi alle var enige om vores produkt, og hvad det skulle omhandle, var der lidt uenighed undervejs om udførelsen af det.
Nogen af os i gruppen ville f.eks. have en bestemt visuel stil, mens andre ville have noget andet. Desuden var nogen hurtige til at springe idéprocessen over, da der også var forskel på vores niveau og evner når det kom til det grafiske.
Når der blev arbejdet på skitser i én halvdel af gruppen, var der tendens til at springe videre til prototypen i den anden halvdel af gruppen – og fuldstændig springe skitseringen over, som ellers kan være vigtig for idéudviklingen.
Nogle af de overvejelser jeg tager med videre, som kan bruges eller forbedres inkluderer:
- Strukturér arbejdsfordeling
Uddel arbejdsopgaver til hver enkelt person i gruppen. Tegn et klart billede af de enkeltes indsats, og hvad der kan forventes. - Strukturér udviklingsprocessen
Start med en brainstorm og lav en oversigt, plus sketch, lav en lo-fi wireframe, og overvej nødvendigheden for en hi-fi wireframe vs en prototype. - Hav klar og tydelig kommunikation
Uddel arbejdsopgaver, og sørg for at ingen gruppemedlemmer sidder og triller tommelfingre. Hvis nogen er i tvivl om hvad de kan bidrage med, må gruppen sørge for at kommunikere det klart og tydeligt. - Få grundlagt en identitet hurtigt
Jo hurtigere du kan få grundlagt en visuel identitet, desto bedre. Ikke fordi du skal ‘rushe’ igennem idéprocessen, eller springe den helt over, men fordi at det er nemmere at udarbejde et design på en prototype eller wireframe ud fra f.eks. et style tile, hvis det allerede er klar til brug.